こんにちは、れいしきです。
このブログではWoTというゲームを解説してますが、今回は最近はまっているVRCアバター自作についてまとめました。ちなみに、VRCで扱えるのはFBXですが、UnityでFBX→VRMに変換できます。なので、BeatSaberやClusterといったゲームでも使えます。
基本は自分用の忘備録なので読みづらいと思いますが、せっかくなので公開してみることにしました。公開後もちょくちょくメモ代わりに書き足してます。
ちなみに、今の僕は「VRCアバター自作完全に理解した」状態なのであてにはならないかもしれません。
必要なもの
・パソコン(ゲーミングPCなら安心)
・マウス
・時間
・根気と気合とアバター愛とかそういうあれ
使うソフトはBlender、Unityなので無料で使える。ただし、Unityで揺れ物の設定をする時に「DynamicBone」というアドオンを使う。このDynamicBoneが20ドルなので注意。たまにセールしてるらしい。
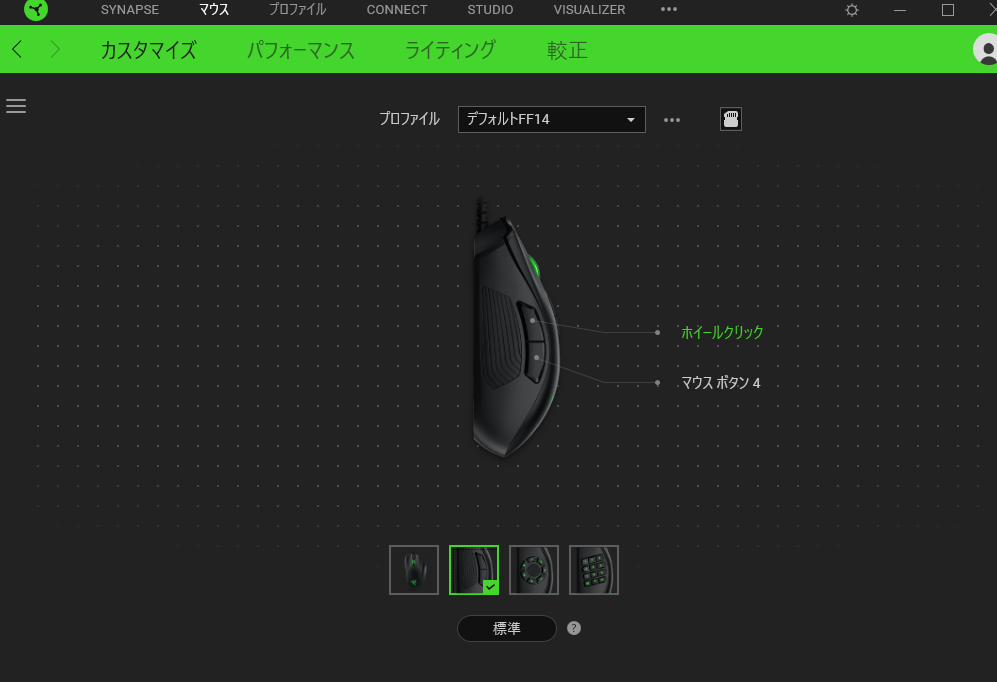
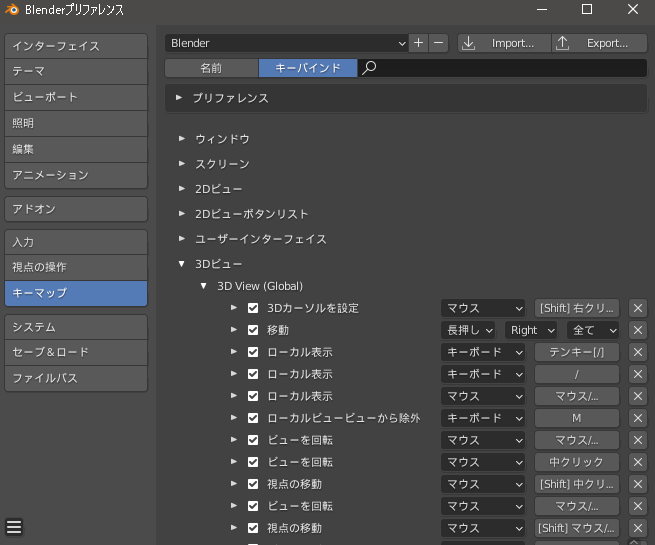
また、マウスにはサイドボタンがあるものを推奨。とくにRazerのように割り当てが変えられるようなものだと、自分好みにカスタマイズできて便利。たぶんBlender側でも設定できそうな感じだが、面倒くさそう


ちなみにぼくがつくったあばたー。モデリング素人でも絵が書けなくてもこれくらいできるようです。なんならBlenderやUnityの本とか全く持ってません。あった方が良いなとは思う。
解説動画やブログを書いていただいた先人たちに圧倒的感謝を…!
え、よくない?! pic.twitter.com/lpCKdvAATN
— れいしき (@reishiki8810) 2021年12月27日
アバターアップロード条件
なお、VRChatのユーザーランクがVisitorのままではアバターをアップロードできないので、色んなワールドへ行ったりフレンドを作ったりしてNewユーザーまで上げる必要がある。具体的な基準などは明かされていないが、早いと2,3日で上がる。その間は初心者向けワールドなどで操作や雰囲気に慣れよう。
Blender
2.91を使っている。深い意味はない。たぶん2.8以降は似たり寄ったりだが、ところどころ名前が違ったりするので注意。
ちなみに、Vroidからモデルを持ってくればモデリングはかなーーーーり楽になるらしい。僕はやったことないのでやり方はググってください。この記事では1から全て作る、いわゆるフルスクラッチの方法を紹介しています。
モデリングとか
mmCGチャンネルを参考に作る。見るべきものは、
・かぐやさまで出てくる白銀圭を作りながら解説してくれている動画
・ヴァイオレットエヴァーガーデンを作りながらローポリでの作り方を解説してくれている動画
それ他にもタイムラプス(早送り)の作業画面もおすすめ。解説はなしだがとても勉強になるので見れるなら見ておきたい。
白銀圭のままだとかなり重いモデルになるし、ヴァイオレットのままだと近寄られるとクオリティが低く感じる。なので、この2つの中間くらいのクオリティを目指すとVRCにちょうど良いと思われる。
体のモデリングについて
まずはmmさんの動画を見ましょう。
(白銀圭ちゃん第1回目⤵)
VRC用の場合、リギングやIKの設定は使わないのでいらない。特にFeciRigをしなくていいのはデカい。
(だが、表情付けにシェイプキーというものを作る時に、ボーンを動かしてそれをシェイプキーとして設定することもできるため、使えないことはない。が、労力に見合わないと感じる)
(Unityで複雑なアニメーションを作るのはかなり難しいため、Bleder で作っておいた方が良さそうではある。FBX形式ならアニメーションも持っていける。ただ、そうなるとIKなどはしっかりしておかなければならない。)
(ただし、FBX形式ではデフォームボーン(メッシュを変形させるボーン)以外は持っていけないので、やはり労力に見合わない。)
動画内では一つ一つボーンを組み立てていっているが、基本はプリセットで用意されているHumanoidのままでよい。VRCではRootBoneはいらないが、VRM形式では必要。
モディファイアーのサブディヴィジョンサーフェイスは少しなら使っても良さそう。VRCアバターの上限である7万ポリはそうそう行かないだろう。(上限とあるが、普通に上限突破しているモデルも見かける。)
耳もヴァイオレットちゃんのやつを参考にする。サブディヴィジョンサーフェイスを使うことで結構リアルになる。
顔の造形にかんしては、VRCのアバターミュージアムなどで気に入ったアバターのスクショを取って、それを見ながら作ると良い。
体に関して、原神のをモデルにするのがやはり良い。公式さんが公開してくれているので、Blenderでpmxをインポートできるようにすれば凄さが分かる。テクスチャの割り当てが中国語??かなにかで分からんので適当にする。
ボーンはHumanoidのままでよいが、HandやHipsところは補助ボーンがあった方が良い。あと目ボーンは真上に向ける(だいぶ後のUnityで役立つ)。
こあろさんのnote参照。
基本的に、体のウェイトペイントは自動ウェイトでしっかり動くようにボーン配置を頑張る。
首でぶった切って頭と体を別オブジェクトにするのもOK。ただし襟などが必須になる。まぁ繋げて体もサブディヴィジョンサーフェイスしても良さそうではあるが(ただしポリゴン数がかなり増えるので注意)。
ポリ数を掛けたいのは、顔と手、可動部(関節)なので、それ以外は程よく間引いてあげればよい。ただし、サブディヴィジョンサーフェイスを適用していると、頂点の位置を滑らかにしようとするのでちょっと難しい。なので、ポリ数削減は仕上げ段階でやればいいかもしれない。
足は靴で隠れるので最終的には消すが、ウェイト転送用に適当なものでいいので簡単に足を作っておく。
まつげは立体の方が良い。まゆげと二重は1枚でよい。
ちなみに、Vroidのまつげは平面の板ポリである。原神は立体だが、目尻はテクスチャで誤魔化している。これは、シェイプキーで瞬きなどを作る時に目尻のまつげが立体だと扱いづらいからだと思われる。
初心者は顔がデカくなりがちなので、大体6等身~7等身くらいを目安にする。(僕だけ?)
瞳も厚めのポテチみたいな立体にし、多少外を向けることで追い目?になる。凹側を前にする。
(※Unityで簡易アイトラが出来るのでなくてもよい)
未完成の状態でも一旦VRCにアップし動かしてみる
これ、めっちゃ重要です。
ウェイトを割り当てたら、テクスチャや小物などが出来ていない状態でも一旦VRCにテストでアップし、サイズ感や関節の曲がり方などが狙い通りになっているか確認しましょう。

このように素体の状態でウェイトだけ割り当ててテストするのがおすすめです。肘や肩などの関節の動き方や、腕の細さなどのサイズ感、指の動き方などを確認します。
この画像で言うと、手を握った状態でも指と指の間に隙間が出来ていることや、肘の曲がり方がちょっと微妙なことなどが挙げられます。
出来れば新しいオブジェクトを追加するたびに、このように動作確認をするのが理想ですが、面倒なので自分なりのタイミングでいいので数回はチェックするのがおすすめです。
なお、VRCへのアップの仕方はzenさんの動画がおすすめ。
髪の毛のモデリング・テクスチャ
白銀圭のチュートリアルでは丁寧に作られているが、ヴァイオレットの方ではローポリ志向で作られている。
基本はローポリ志向のカーブ→メッシュで十分。テクスチャもシェーダーを応用した例のやつでOK(絵心がなくても十分きれい)。

髪の毛の裏地がないなら楽できる。ボーンはポニテやツインテなどの魅せる必要があるやつはボーンを複数列にしたほうが良い。前髪や横髪はほどほどでよい。あまりにも高い所(生え際)からボーンを生やしてしまうと、髪揺れを設定したときに揺れすぎて禿げる恐れがあるため、気持ち下めにボーンを生やすこと!!
慣れてきたら、四角柱をいじったやつで髪を作る方法もあり。カーブから作る方法では出来ないような造形ができる。髪の流れを表現するならカーブがやりやすく、髪の毛!!!って感じの髪の毛は四角柱ベースの方がよさそう。やり方は以下の動画。
動画内でも言及されている通り、UV展開も楽で先述したシェーダーを応用したテクスチャでも出来る。先にUV展開しておいた方が複製したものも同じUV展開のままになるので、楽。
動画内でも言われているように、ざっくりで良いのでアノテーションで髪の毛を書いておくとモデリングしやすい。
白銀圭のときにBlenderで物理設定をしているが、Unityで出来るのでやらないでよい。全体的に、白銀圭チュートリアルではBlenderで何が出来るのかを勉強するためだと思ってやる。
VRC用に作るなら、白銀圭チュートリアルを見たうえでヴァイオレットチュートリアルの通りに勧めると良さそう。作りたいものに合った作り方を選ぼう。
テクスチャ(画像・色のせ)
テクスチャに関して、顔は原神などを参考にする。チークや唇だけでなく、額の影などもあった方が紙が明るい色の際にメリハリがつく。暗い色の髪色でも多分よくなる。
クリスタなどがなくても、テクスチャペイントで十分。減衰タイプやストロークを上手く使えば案外良い感じになる。冒頭に紹介した僕の作成したアバターはどれもBlender内のテクスチャペイントのみである。一応ペンタブは使えるらしい?
なお、目のハイライトはメッシュで作っておく。テクスチャに乗せてしまうとジト目などをしたときにハイライトが隠れてしまうことがあるため。
テクスチャ塗った後はレンダーじゃなくてマテリアルプレビューがおすすめ。
ちなみに、クリスタとかでやるならUV展開のときに左上のUV→UV配置をエクスポート、とするとそれっぽい画像がダウンロードできる。こいつをクリスタなどで描き描きするのだ。
テクスチャを透過させたいときは、RGBAの画像を使う。Blenderで透過を映すにはテクスチャのタブからあれこれ設定する。以下の参考元ではアルファクリップとしているが、アルファブレンドの方が良さそう。見た目が変になったら、背面の有無のチェックを消す。
しかし、Unity に移す際シェーダーの設定は持っていけないため、Unity側で設定しなおす必要がある。
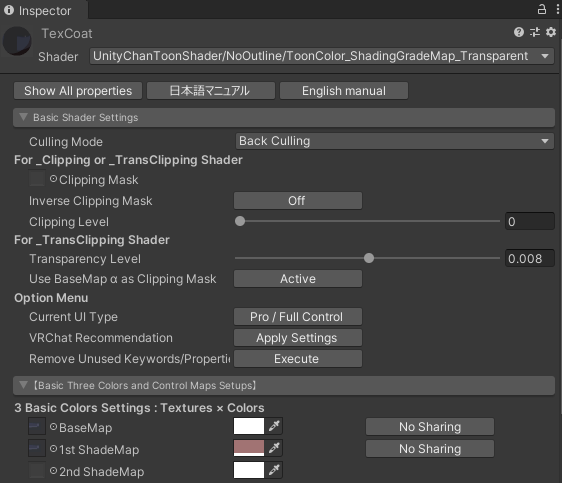
以下を参考にする(UnityちゃんToonShaderの日本語マニュアル)
まずUnityちゃんToonShaderのタイプを変える。(多分、BasicShaderSettingsのFor_TransClippingShaderのTransparencyLevelをいじるだけで良い。
ただし、アウトラインは表示できないので注意する。
透過しつつアウトラインを表示できるやり方があるっぽい。UTSなのか他のシェーダーなのかは不明。

法線編集
特に顔は法線編集の恩恵が強い部分。アニメ調のキャラクターではするとしないと出大きく差が分かれると思う。
法線編集ビフォーアフター pic.twitter.com/71qkbhMPsb
— れいしき (@reishiki8810) 2022年8月15日
画像の様に、法線編集をしていない左ではちょっと微妙な影が出てしまっている。そこを法線編集によって光と影の入り方を調整することで、アニメっぽい右の影の入り方に出来る。
以下の動画を参考にしました
服のモデリング、ウェイトペイントについて
服のデザインは基本パクった方が版権ものなどを参考にした方が個人的満足度は高い。服のウェイトは基本ウェイト転送で行う。シャツ、袖などは体を複製して作ることでウェイトペイントの手間が減ったりする。
選択する順番に注意する。
アニメーション
BlenderのアニメーションをUnityに持っていくこともできる。Blenderのアニメーションの作り方がややこしめ。正直わからん。
シェイプキー
(=ブレンドシェイプ。Unityで表情を作るために作る)
地味に難しい。歯の位置もそれっぽくすると案外それっぽくなる。
頂点を転送することで、頂点の位置をコピーしたり、途中の状態を転送できたりする。(例:まばたきの途中=ジト目)詳しくは以下の記事。
例によってmmさんの動画もとても参考になる。サブディヴィジョンサーフェイスを適用してから行うこと。
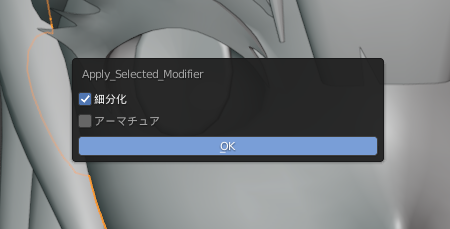
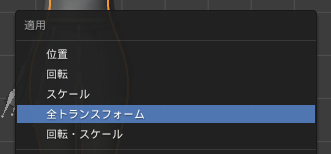
非公式アドオンであるApplyModiferをインストールすれば、シェイプキーを作った後からでもサブディヴィジョンサーフェイス、ミラーなどのモディファイアーを適用できる。最新版が2.8だが、2.91でも動いた。便利。

オブジェクト→適用→ApplyModifer
また、頂点グループにLEFT・RIGHTを設定しておけば、簡単に左右で分けられる。あとXミラーの動作条件もわかって助かる。
ドライバーを使うことで、ボーンを用いてメッシュを動かせるようになり表情の組み合わせがしやすくなる。

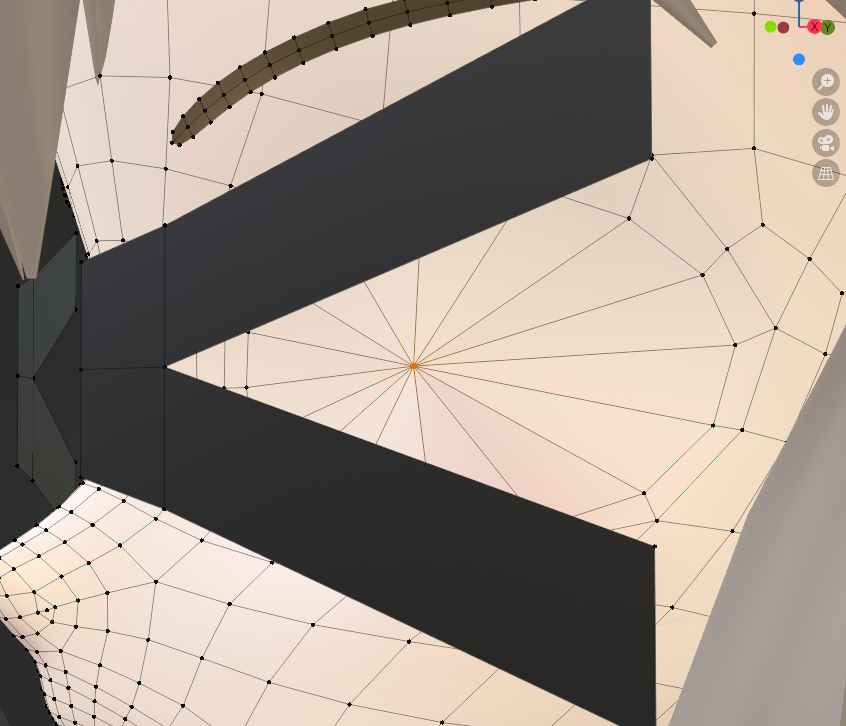
(><)のような表情では、まゆげや目が邪魔となるため、目の周りと白目の淵をループ選択し、まぶただけを画像の様に絞ることで誤魔化せる。まつげは小さくして頭の中へ。これも原神を参考にした。
他にも、デフォームボーンを用いてシェイプキーを設定する方法もある。体の動きを作る時はこちらを利用するのが良いだろう。また、FaceRigを通したなら表情もこれで設定できるだろう。
最終チェック→エクスポート
オブジェクトをある程度まとめておく(Ctrl+J)ことで(特に髪の毛)、Unityでの操作が多少楽になる。
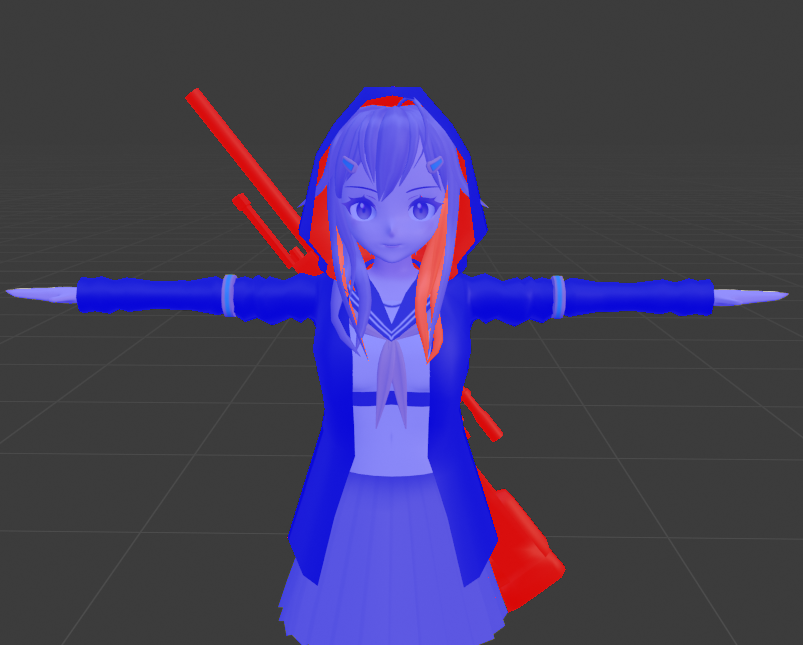
出来たと思ったら面の向きをチェックする{重要}


頭の中に埋めた感情用のメッシュも要注意。
ポーズモードで何かしらポーズとってウェイトを確認する{重要}
平行投影だけでなく、透視投影でしっかりチェックする{最重要}
オブジェクトの原点をワールド原点に、スケールもちゃんと合わせておく{超重要}

指がッ…!
— れいしき/はやて (@reishiki8810) 2021年10月29日
(ボーンの位置がずれてたっぽい) pic.twitter.com/86eGciCIdc
ご覧の通り、ボーンとメッシュの位置がずれるとぐにゃぐにゃになるので、リサイズしたときなどは注意する。
FBX出力時、全て選択しているかチェック。特にボーンを忘れない。
選択項目:全てFBX、リーフボーンのチェックを外す。Unityではメッシュとボーンしか扱わないので、その2つだけチェックしておく。ボーンもデフォーム(変形)ボーンのみで、コントロールボーンはUnityで使えないので、デフォームボーンのみとする。
IKなどを設定してもFBXでは持っていけないため、選択外としておかないとちょっと手間がかかることになる…。あとHumanoidに対応した親子関係でやらないとダメ。
なお、Clusterなどで用いられるVRM形式はUnityでFBXから変換できるため、ここではFBXで出力してよい。VRM出力の方法は最後に紹介する。
Unity
Unityを入れるとき、UnityHubを使うようにする。また、VRCの公式ページを見て、VRCが対応しているヴァージョンを入れるべし。(2020/10/02で2019.4.30f1)(当日中に2019.4.31f1になった。タイミング……。)
VRC対応Unityのバージョン変わったってこと? pic.twitter.com/kJYhbmpnVT
— れいしき/はやて (@reishiki8810) 2021年10月2日
該当するバージョンが表示されない場合は、個別にUnityHubにダウンロードする。
また、インストールする途中で出てくるモジュールは、AndroidBuildSupportと、WindowsBuildSupportを入れておく。
Blender→Unity
Unityに読み込むときは、フォルダ内にFBXとテクスチャの入ったフォルダの2つのみにする。他に、UTS(Unityちゃんトゥーンシェーダー)、VRCSDKをいれ、左上のAppStoreからDynamicBoneを検索、Importする。
Unityに読み込むときに、バグったりする?そんな時は作りなおした方が早い。
以下のツイートのようになるときは、出力したFBXをまたBlenderにインポートして再度FBXで出力する、を何度か重ねると治ったりする。面倒だけど原因が不明なのでどうしようもない。
何度も繰り返すとファイルサイズがどんどん大きくなるので非推奨。色々試してみると治った(要検証)
よくわからないが、FBXを再度Blenderにインポートするとスケールとかが変化しているので、それを直してからまたFBX出力すれば成功確率が高い気がする。Ctrl+Aからスケールを選択する。
Unity に入れたら髪の毛あばれだしたけど何 pic.twitter.com/qrgmca0cLs
— れいしき/はやて (@reishiki8810) 2021年10月2日
Unityでやること
ぶっちゃけ何でも出来るんでしょう(適当)
ここでは、
・自動瞬き
・揺れ物の設定
・表情付け
・自動瞬き
・リップシンクと表情との干渉の解決
をします。
以下の動画ではSDK2だが、使うのはSDK3の方が良い。操作画面が割と変わるので互換性は低いが、SDK2の動画も見ておくとUnityの仕様に早く慣れると思う。また、Blenderで作ったシェイプキーを使って表情を作る操作はSDK3と同じ(Animationでやるやつ)。
Zenさんの動画を参考にする。影の色は赤っぽいグレーがよき。
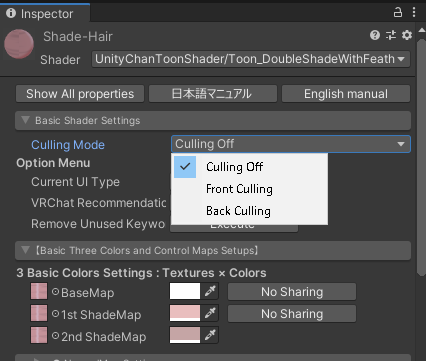
また、デフォルトでは裏面が表示されないままであるため、裏面を表示するときはUTSのBasicShaderSettingからCullingMode、CullingOffとする。ちなみに、ここをBackCullingとしアウトラインを表示するようにすると、裏面はアウトラインの色になる。

カメラの操作はInspecterのFOVやらをいじる。SkyBoxのところで背景を変えられる。
オブジェクトの操作が移動ではなく拡縮になったら、左上の十字矢印アイコンを押すと治る。
1つ目の動画を見るとわかるが、揺れ物の設定や表情などを設定しない場合、めちゃくちゃ簡単にアップロードできるのだ。つまり、この2つの設定のためにUnity と死闘を繰り広げることになる。
ちなみに、透過情報を持ったテクスチャを使う場合は、UnityちゃんToonShaderのTransparency対応のやつを使う必要がある。詳しくはモデリング編のところにかいた。
揺れもの設定(物理設定)
VRCSDKにPhysBoneというDynamicBoneに代わる機能が実装されたようです。基本的にはこのPhysBoneを使うのが今後の主流になるでしょう。
Phys Bone
少し触ってみた感じ、かなりDynamicBoneと通ずるところが多く設定項目も似たような感じ。DynamicBoneを使ったことがあれば何もなしでも設定できるでしょう。
また詳しいことは後日書きます。
ひとまず下記を参考に
DynamicBone(旧)
DynamicBoneの設定は以下の記事を参考にする。
https://noshilog.com/unity-dynamic-bone
{概要}HeadボーンにDynamicBoneのコンポーネントを付け、RootにHeadを設定するだけでも、Headに連なる髪の毛は揺れる。ただし、Head以下に例えばEyeBoneなどがあると目も揺れる。それはDynamicBoneのExclusionからEyeBoneを除外すればOK。
Headには少し硬めにつけて、各髪の1本目のボーンに柔らかめに付けるとよき。ただし、あまりにもつけすぎると重くなるので注意。
服の詳細設定の参考
Unityではボーンのヘッドしか認識しないため、ボーンのテールまで揺らしたいときにリーフボーンが使える。DynamicBoneの設定でEndLengthを設定すれば、同じ感じにできる。ちなみに、リーフボーンとはBlenderからFBXで出力する際に除いたやつ。

当たり判定(コライダー)の設定はこちら
https://noshilog.com/unity-dynamic-bone-collider
正直、ボーンに直接コンポーネントを付けた方が楽な気がする。どちらにしても手間だが。
髪の毛については、Headにつけるので固定するのは目くらいで済むが、スカートなどではHipsに付けると凄いことになる。そのため、スカートボーンのRootとしてまとめたやつを作った方が良さそう。
あと、どれだけやっても貫通するものは貫通する(諦観)
あと何かと便利なまとめさいと⤵
まばたき・表情について
従来のSDK2と、2020.3.2からアプデされたSDK3がある。
ネット上にはSDK2の話も多いので、注意する。ここのSDK2の話は飛ばしても良いっちゃ良いが、Animationの作り方だけは見ておいた方が良い。
ーーーーーSDK2の話ーーーーーーーーーーーーーーーーーーーーーーーーーー
自動瞬きに(アイトラ)ついては以下の記事
jellyfish-qrage.hatenablog.com
NotBlinkSetterがあればこの方法がしたかった。SDK3の普及により配布終了?
途中までは同じ操作であるため、参考になる。まばたき実装もこの通りにし、Loopにしてみている。Loopは基本使わなそう。
IDLEにBlinkAnimationを入れるとまばたき出来たが、歩くと地面に沈む。要因は不明。(棚上げ)
Animationの作り方
表情に関しては、Blenderでシェイプキーを設定し、Unityで合わせる。以下の動画を参考にしつつ進める。
本命アバターを複製し、複製アバターでAnimationを作りそのデータを本命アバターのCustomStanding/SittingAnimsにぶちこむ。ハンドサインでやるやつね。SDK3になったからか、複製する必要はないようだ。
ーーーーーSDK2おわりーーーーーーーーーーーーーーーーーーーーーーーーーー
SDK3(Avatar3.0)について。めっちゃ詳しく書かれているが、詳しすぎてよくわからない
設定自体はここを読まなくても出来る(出来た)ため飛ばしても良い。より理解を深めるには呼んだ方が良さげ。
VRCにアップするときに、Build &Testをすると手っ取り早くテストできる。他人からは見えないらしい?
UdonというVRC独自のプログラミング言語が追加されたSDK3専用っぽい?
動作確認のためにいちいちHMDをかぶるのも面倒なので、デスクトップモードで確認する。ちゃんとハンドサインも出来るので十分。ただし、服の貫通とかはHMDをかぶって動いてみないと分からないことも多いので、たまにはちゃんと被ろう。
リップシンク
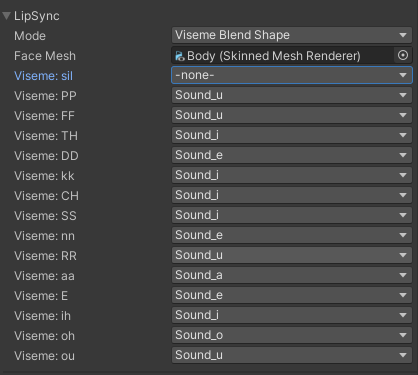
AvatarDescripterをComponentにつけ、色々設定する。LipSync欄のModeのVisemeBlendShape、FaceMeshは顔メッシュがあるメッシュを選択する(大体Body)。
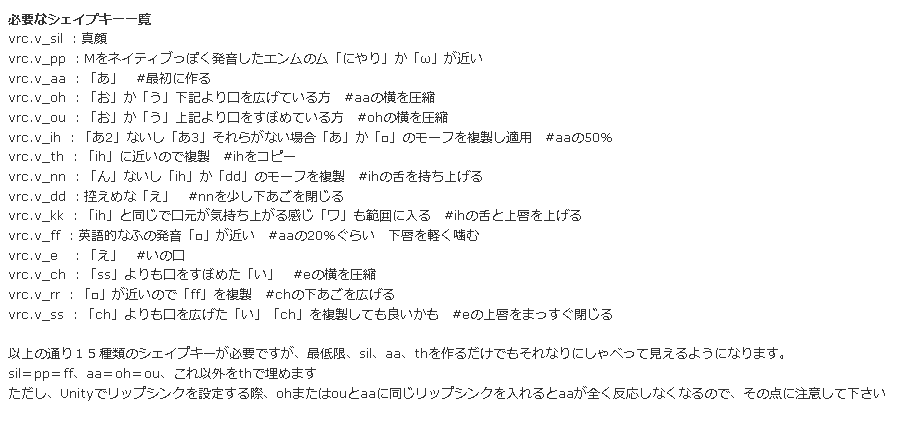
ここから参考にする。シェイプキーで作るのはa,i,u,e,oのみでも十分で、似た口のものを設定すればよい。なお、ここで設定してよいのは後に表情シェイプキーで使わないもののみにすること。


自動瞬き(Avatar3.0)
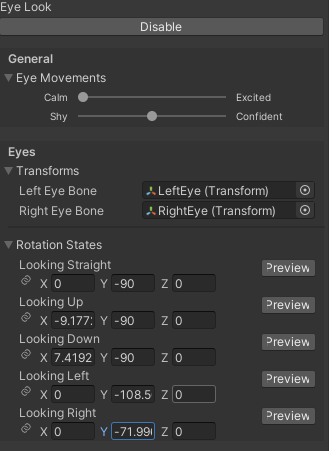
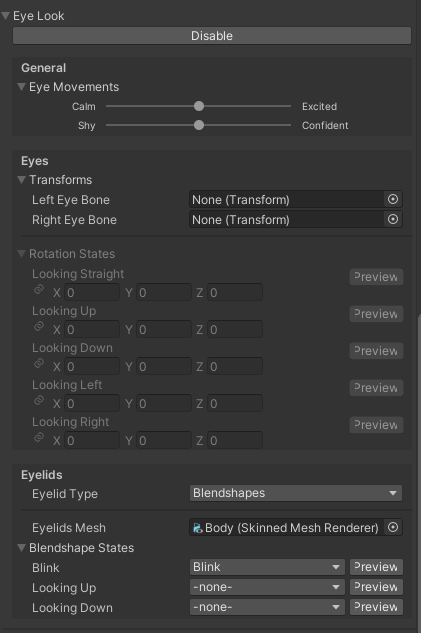
コンポーネントを追加、vrc_Discripterを開き、EyeLookに自動瞬きの設定やら瞳がきょろきょろする設定ができる。Onにすると良い感じに動くが、ちゃんと設定しないと白目をむいてしまう。

これは、BlenderでのEyeボーンの向きによっておこる弊害である。たしかBlenderとUnityは座標軸が違ったような気がするので、それが原因と思われる。
Blenderで修正するなら、Eyeボーンを+Y軸ではなく+Z軸に向けておくといいっぽい。Unityでするなら、Yの値をー90(or 90)と入れてやればOK。


きょろきょろしてほしくないけど瞬きは欲しいときは、このように設定する。
表情の設定(ハンドサインでやるやつ)(Avatar3.0)
SDK3におけるAnimationの設定について
この記事を参考にしながら進める。
{メモ}
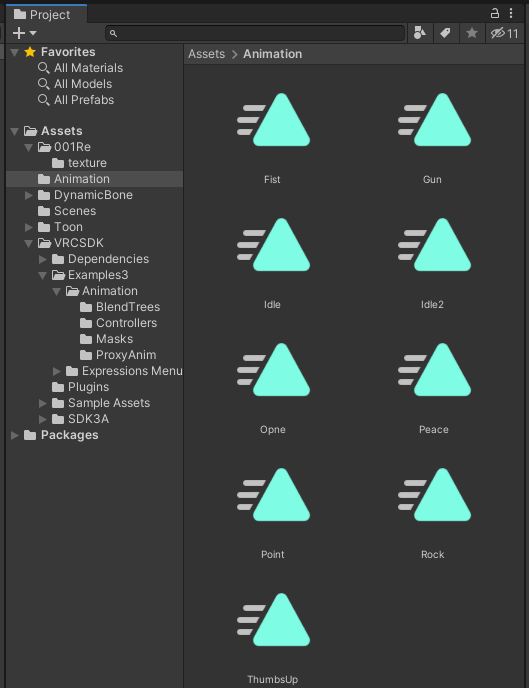
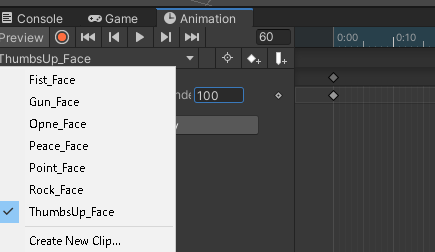
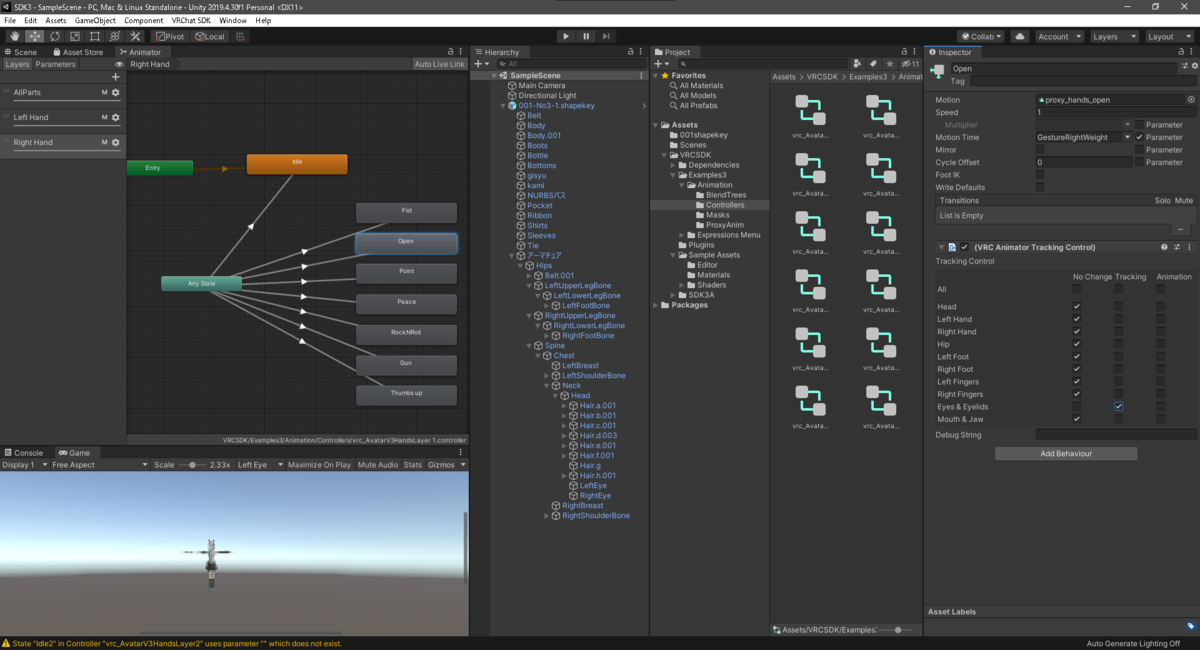
1.ハンドサイン用のAnimationを作る。作ったやつをアバター本体にD&D。(※Assets>VRCSDK>Examples3>Animation>ProxyAnimsのProxy_Hand_○○を複製して流用可能。モデルによっては使えないらしい?)Animationの作り方は、SDK2と同じ。モデルの複製は要らない気がする。(なくても動いた)

2.ハンドサインに合わせる表情のAnimationを作る。手の形はIdleを除いて7種類あるため、7種類まで設定可能。また、恐らくAvatar3.0では片手ずつで設定できるので14種類まで作れる?(一応さらに多くの種類を設定する技もあるらしい。詳細は不明→後述するExpressionでやる方法の応用とみられる)
Animationの作り方は、アバター本体を選択し、Animationタブ、Createから作る。Animationタブがない場合はタブバーのWindowから出現させる。

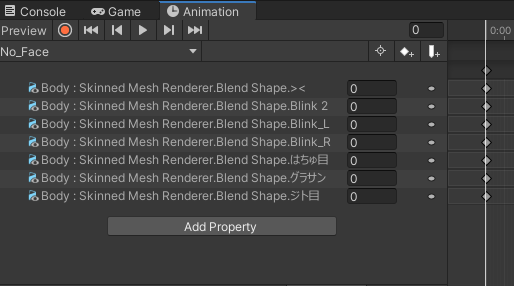
3.表情差分において、別Animation(別クリップ)として真顔の状態の(すべて0)Animationを作っておく。表情リセットに用いる。表情で使ったブレンドシェイプをAddPropertyで追加、値を0にする。
(※リップシンク、自動瞬きに使うシェイプキーは0にしない)

4.ハンドサイン用のコントローラーをつくる。Assets>VRCSDK>Examples3>Animation>Controllersからvrc_Avatar_HandsLayer2を複製。1.で作ったAnimationをそれぞれの手の形に入れていく。
なお、1.でプリセットのものを流用した場合、複製&リネームだけでOK。
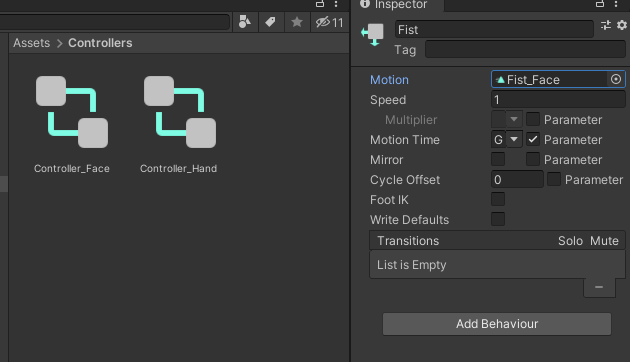
5.表情用のコントローラーをつくる。4.と同じように、Assets>VRCSDK>Examples3>Animation>Controllersからvrc_Avatar_HandsLayer2を複製。2.で作ったAnimationを入れていく。IdleはそのままでOK。

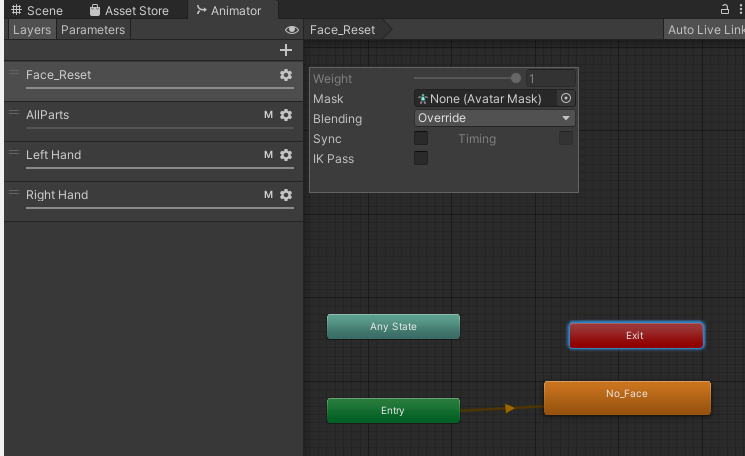
6.表情リセット用のレイヤーを、表情用コントローラーに追加する。FaceResetなど分かりやすい名前にし、3.で作った表情リセットAnimationを入れる。なお、レイヤーのウェイトが1であること、Left/RightHandsよりも上のレイヤーにあること、WriteDefautのチェックが外れていることを確認する。

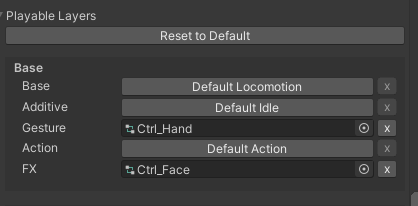
7.アバターを選択し、VRC DiscripterのPlayableLayersをCustomとし、BaseのGestureにはハンドサイン用の、FXには表情用に作ったコントローラーを割り当てる。

※Controllersの名前は分かりやすいように変えてます。
干渉回避
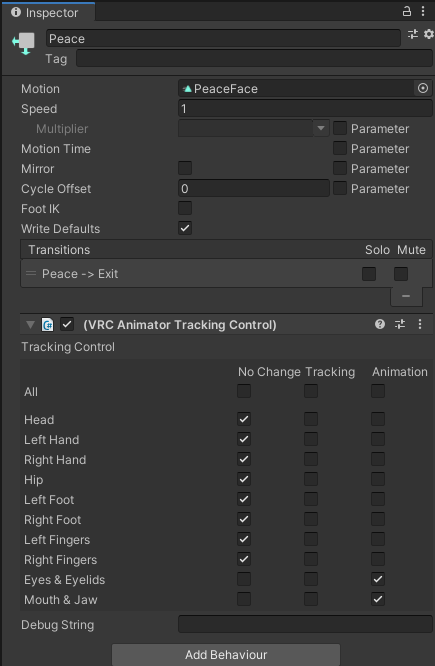
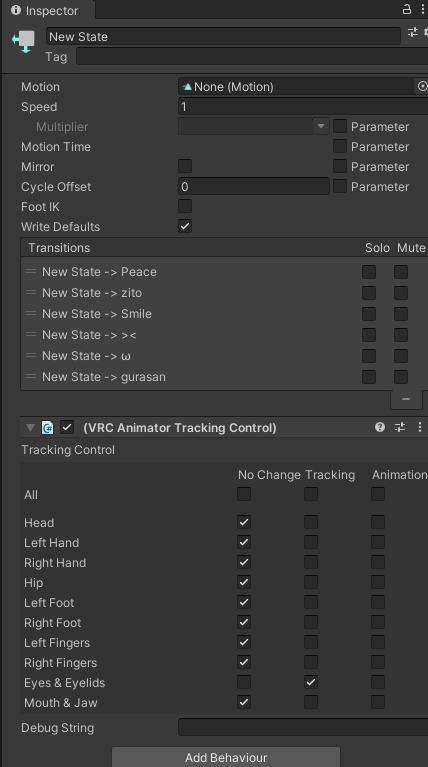
自動瞬きと表情の干渉問題の解決方法は、以下の画像および記事を参照。
{記事の操作まとめ
Assets>VRCSDK>Examples3>Animation>ControllersのAction、Handsを複製、アバターのDiscripterに割り当てる。FX→Hands、Action→Action
そこをダブルクリックでAnimationが開かれるので、左のタブのLeft/Right Handを開きIdleはTrackingにチェックを、ハンドサインはAnimationにチェックを入れる。
}


上の画像が表情用State、下の画像がオレンジのState。
やること:表情付けの時に作った表情用コントローラーの各表情のInspecterを開き、AddBihaviorからVRCAnimationTrackingControlを追加する。IdleにはEyes&EyelidsをTrackingにチェックをし、表情ではAnimationの方にチェックをする。
同様の操作をMouth&Jawでもすると、リップシンクとの干渉が回避できる。
していること:Idle中は自動瞬き可能状態(=Scriptで動く)、Animation中はAnimationのみ稼働状態としている。
※オレンジ色のStateにVRCAnimatioTrackingControlのEyelid&EyeのTrackingにチェックを入れておく。そうしないと、自動瞬きが停止したままになる。

こちらにがとーしょこらさんのメモがまとめられており、非常に参考になる。ありがとうございます。
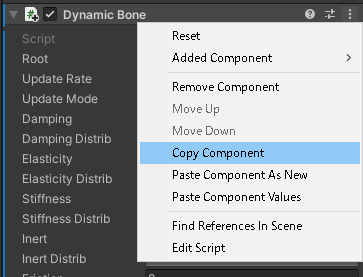
ちなみに、シェイプキーの名前を同じにしておくことで、他のアバターへAnimationを流用できる。便利!
なので、前に作ったアバターのUnityファイルのAssetsにあるであろう、AnimationファイルやControllersファイル、Expressionなども引き継げるのだ!方法は、普通にエクスプローラーからUnityへDDする。
他のアバター用に作ったAnimationもBlendeShapeの名前が同じだったら流用できるのか! pic.twitter.com/Ygj8kS7DBI
— れいしき/はやて (@reishiki8810) 2021年10月5日
アバターに近づくと一部だけ消える問題
バウンディングボックスの設定をしないと消えるってこういうことか pic.twitter.com/jylXqlb2QP
— れいしき/はやて (@reishiki8810) 2021年10月2日
動画のように、近づいたりすると一部オブジェクトが消えてしまう問題。これは自分では気づきづらく、VRC内で指摘されたもの。
原因は、オブジェクトに設定されているバウンディングボックスがカメラから外れたため、そのオブジェクトが消えてしまうという現象。T-Poseなどでは起こりやすそう?
解決方法は以下の記事を参照。
以下の方法では結局ズレた時に消える。うーん?
要は、Blenderの時点でオブジェクトを全部1つにまとめればいいのでは(暴論)。あるいは、バウンディングボックスを大きくすること。
{内容}
該当オブジェクトのInspecterを開き、SkinnedMeshRenderer、RootBoneをオブジェクトと同じ名前にする。そして、BoundsのCenterを(X,Y,Z)を(0,0,0)とする。
無限の表情(Quest2なら推奨)
ここまではSDK2と同じく、ハンドジェスチャーに対応して表情を付けるという方法であった。そのため、SDK3になって片手ずつに設定できるとはいえ、最大14種類までしか表情付けができない。
そこで、Expressionからたくさんの表情を組み合わせる方法がある。これを使えば、数百通りという表情パターンさえ表現可能となる。簡単に言うと、「Wink_L」と「Smile」を組み合わせて、ウインクしながら笑顔を作れる、といった感じ。
ちなみに、Menuには最大8個までAnimationを設定できる。
詳細は以下の記事より。
無限にするために必要なのがSubMenuを作ること。Menuをさらに複製し、SubMenuを作る。MainMenuからSubMenuに遷移できるボタンを作ることで、より多くのAnimationを設定できる。
SubMenuの作り方は以下を参考にする。こちらではVRCにデフォルトで用意されているアニメーションを設定しているようだ。
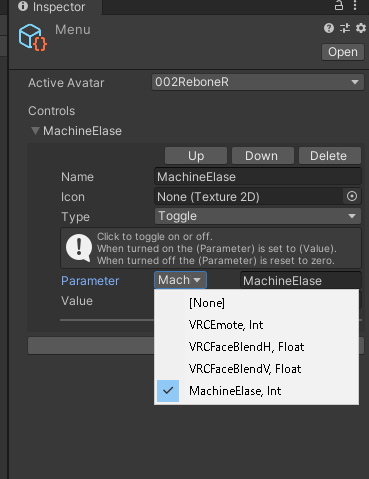
{仕組みの考察}ここで、MenuのValueを1以外の数値にしているのは、ここでのAnimationの再生方法が、後述する任意のAnimationの再生と方法が違うからである。ここのAnimationの再生はVRC側でデフォルトで用意されているものであり、Menuからそれを呼び出しているらしく、恐らくその変数がValueの数値なのかもしれない。
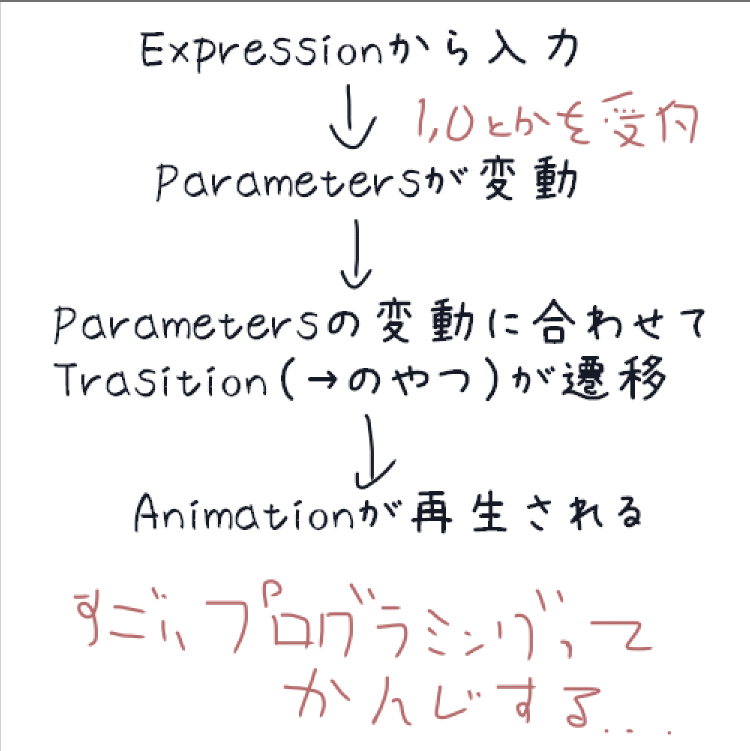
Valueの値は、AnimatorのTrasitionをいじるときに、ConditionのEqualsとかにしたやつで使われる。例えば、Equals=1と設定し、Value=1としていればButtonを押したときにValue=1となり、Conditionの設定であるEquals=1が反応してAnimationが再生されるということである。
また、Equals以外にもGreater(以上)、Less(以下)、NotEquals(以外)などがある。遷移していくAnimationの場合、この辺もいじるといいかもしれない。モーフィングみたいな?

また、OculusQuest2などはハンドサインがころころ変わってしまいがちなので、表情はExpressionでやったほうがいいかも?
アニメーションを作る(武器の出し入れ、AFKなど)
以下の記事を参照。
オブジェクトの出し入れは簡単だが、複数のオブジェクトによる連続的なAnimationとなると相当大変に感じる…。ほんとにやるのこれ…?
アニメーションはFBXでも引き継げるので、いっそのことBleder でアニメーションを作ってUnityに持ってきた方が良さそうではある。ただ、Bleder でアニメーションを作るならIKなどのコントロールボーンを通さねばやってられないので、その分の手間は増えるが…。
MMDでモーションを作る時も似たような感じなので(多分)、経験者はとっつきやすいかもしれない。
※Toggle→オンオフで切り替えるタイプ(ループ系はこれ)、Button→単発アニメーション
※ParameterのValueをいじるには、先にAvatarDescripterにMenuとParametersをセットしてから。

先述のものと似た内容だが、併せて読むことでより理解が深まる(気がする)。仕組みなども解説してくれているので、応用もできそう。
※こちらはオブジェクトの出し入れではなく、Animationの再生なので、Stateの数がひとつ少ない。
ある程度理解してくれば、こちらの記事も読めるようになった(何も知らない時に見て混乱した経験がある)。当たり前だが、プログラミングみたいだなと思う。
ExpressionMenuの整理、サムネの設定方法などが紹介されている。表情Animation設定のStateが今までとは少し違っているが、どういう仕組みなのかはわからない。
AFK(離席)アニメーションを付ける方法。
Idle,歩行、座るなどのモーションを変える方法
関係ないけど、ポーズを取らせたりすると服の貫通やひざの陥没などの問題が浮き出て来て辛い(下手なだけ)。
また、Unity上では上手くいってそうでも実際VRCで確認してみると変だったりするので、ちょいちょい確認して置くべし。さらに言えば、デスクトップモードとHMD被った時でも差が出るので、本アップロードする前にVRモードでも確認すべし。
浮遊する方法
特に意味はないが空中散歩を付けてみた pic.twitter.com/bmjj3iRn85
— れいしき/はやて (@reishiki8810) 2021年10月5日
分からないことがある時
ネットでググっても見つからない問題が起こることがある。基本的に自力で何とかするしかないが、あまりにもどうしようもないときはTwitterやVRC内でモデリング強い人を探して聞いてみよう。
うってつけなのが、月1で開催されているVRCアバター自作交流会。だれでも参加OKな交流会であり、インスタンス1、2では初心者さんもたくさんいる。優しい人も多く、それでいてクオリティのえぐいアバターが沢山みられるのでやばい。詳しくはTwitterでググってみると良い。
VRM形式で出力する場合
↓を参考に…というかそのままである。
BlenderからFBXで出力した後、普通にUnityにインポートする。VRCSDKやUTSなどはVRC用なのでインポートせずともよい。一方で、UniVRMをインポートしておく。ググって最新版をダウンロードしよう。
(2021/12/28時点だとUniVRM-0.92.0_2487.unitypackageってやつ)
Releases · vrm-c/UniVRM · GitHub
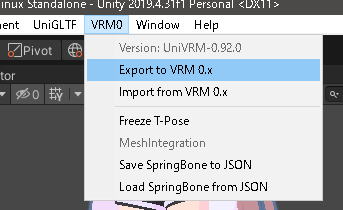
UniVRMをインポート出来たら上にVRMというタブが出来る。僕の画面ではVRM0となっている。なんの0だ。
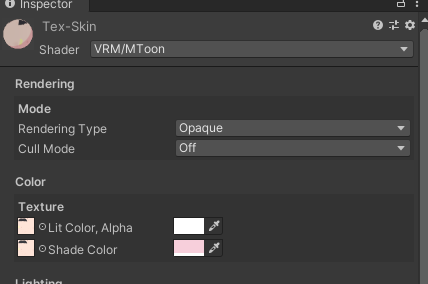
次に、リグやマテリアルの設定をする。この辺は参考の記事やVRC編で設定したものとほぼ同じである。ただし、UTS(UnityちゃんToonShader)は使えないので、VRM>MToonというシェーダーを使う。

MToonの設定は簡単。まずCullModeをOffにしましょう。これをデフォルトのままにするとメッシュの裏面が透過表示になり、服を裏側から見たら透けてしまいます。これをあえて使うのもアリ。
ColorはUTSと似た感じでよい。影色は薄い赤+灰色が無難。
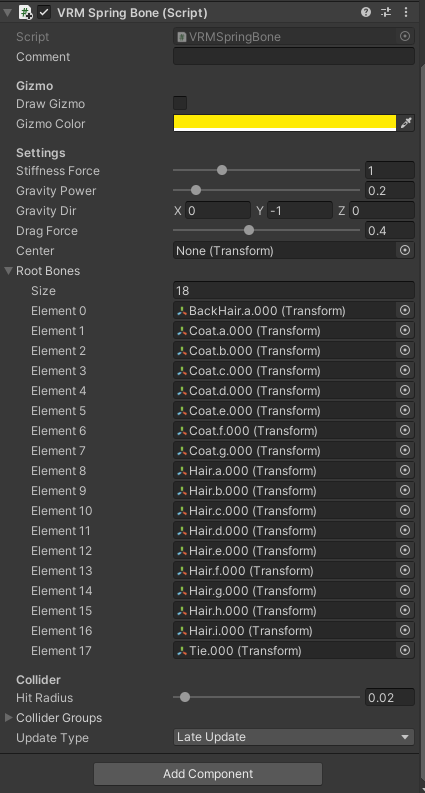
次に、揺れ物の設定を行う。

DynamicBoneとほぼ同じで、RootBoneに設定すればその子ボーンも揺れる。しかし、DynamicBoneにはある除外機能がなさそうなので、例えばHeadに設定すると髪の毛も揺れるが目も揺れてしまう。
FBX→VRMした。出来てそうに見えて目が逝ってるww pic.twitter.com/DxTj32POLE
— れいしき (@reishiki8810) 2021年12月28日
なので、それぞれ別で割り当てていく必要がある。また、DynamicBoneのように細かい揺れ方の設定は出来ない?ので、逆に簡単に設定できる。GravityPowerは適当に入れてみたが、初めに入れた0.2が良い感じな気がする。
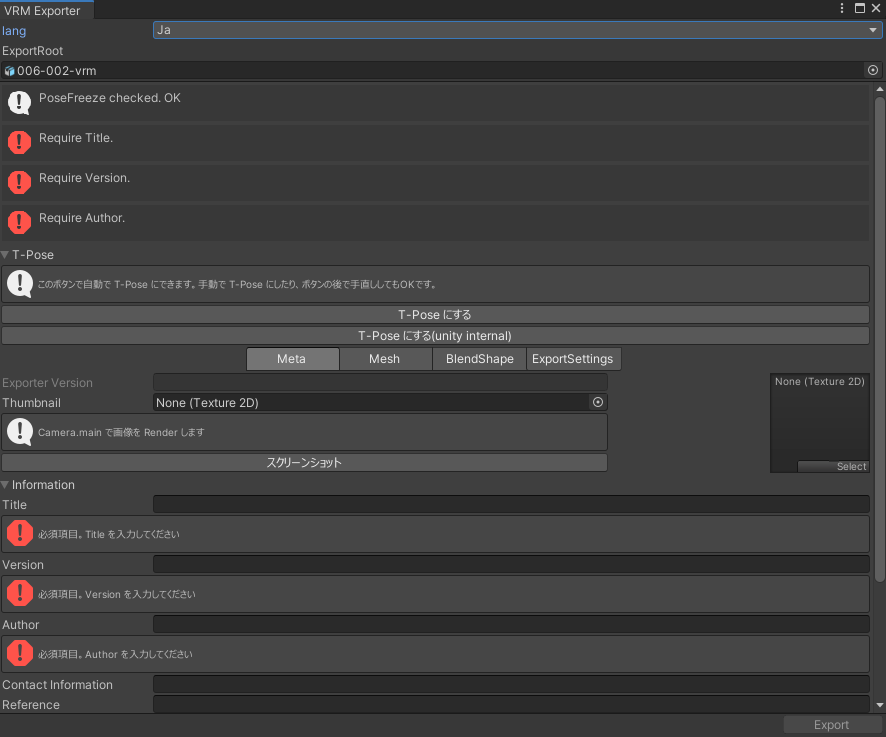
これで設定は終わりで、VRM0からExportする。

すると以下のような画面が出てくるので、半分から下くらいのTitle、Version、Authorを設定する。使用許可などは文字の通りである。そして、Exportでおわり!
確認作業にはVRM Live Viewerがおすすめ。
VRM Live Viewer ver.3.0α7 - Fantom工房 - BOOTH

ぼくのたどった道(なんちゃってトラブルシューティング欄)
Twitterにちょくちょく上げてるのをまとめます。トラブルシューティング的な意味もあります。
顔だけサブディヴィジョンサーフェイス。明らかに体との差がみられるけど、まぁ服着るし……。
— れいしき (@reishiki8810) 2021年9月27日
とりあえず今回はこんな感じの素体でいく pic.twitter.com/qiFpGFJ7TZ
おくれ毛さんいっぱい
— れいしき (@reishiki8810) 2021年9月27日
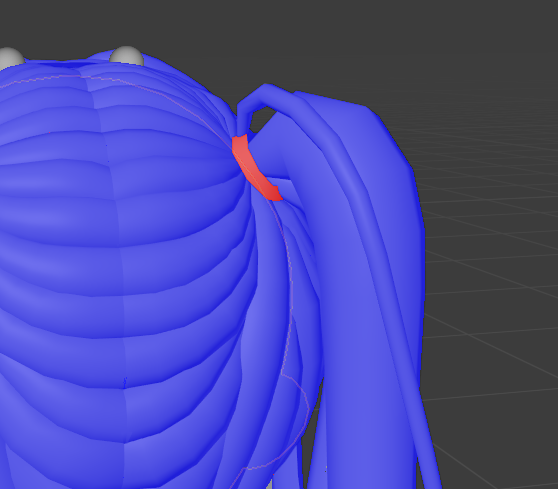
うなじのおくれ毛さんの正解がわからぬ pic.twitter.com/bcpU9LzugY
修正した。かわいい。次はシャツのdetailと揺れ物の設定だ! pic.twitter.com/RSA9aWUMQA
— れいしき (@reishiki8810) 2021年9月29日
目がばるんばるんしている pic.twitter.com/4RgGDn5OUS
— れいしき (@reishiki8810) 2021年9月29日
Blenderでまばたきのシェイプキーを設定すれば、勝手に瞬きしてくれるようになるが、表情を付けた時にも瞬きを行ってバグる。そのため、自動瞬きを回避するためダミーのシェイプキーを作り、別にまばたきのシェイプキーを作る。そして、UnityでNotBlinkSetterを用いて瞬きと表情が被らないようにできる
— れいしき (@reishiki8810) 2021年9月29日
上のツイートはSDK2の話
VRCのAvatar3.0の表情付け(干渉回避)完全に理解した pic.twitter.com/jjzoerRe1O
— れいしき (@reishiki8810) 2021年9月30日
構え方合ってるか分からんけどまあヨシ!
— れいしき/はやて (@reishiki8810) 2021年10月2日
表情はまだ動きません! pic.twitter.com/drO1quWNwR
複数オブジェクトに渡るシェイプキーは一斉に登録できないので、オブジェクトごとにシェイプキーを登録する必要がある(面倒)。
Unity に入れたら髪の毛あばれだしたけど何 pic.twitter.com/qrgmca0cLs
— れいしき/はやて (@reishiki8810) 2021年10月2日
なんか勝った
— れいしき/はやて (@reishiki8810) 2021年10月13日
したことといえば、全スケール適用とか原点を3Dカーソルに~なんだけど、、、 pic.twitter.com/MDk9yiFr1c
髪の毛暴れだすバグ、オブジェクトの原点をワールド原点に合わせる、スケールを合わせるなどをすると何故か解決した。なぞ。
上記でもダメでなんとなくボーンのロールを全部0度にしたら上手く行けた。よーわからん
アバターアップしたらTポーズから動かん!!!なんで!!!
— れいしき/はやて (@reishiki8810) 2021年10月4日
原因不明。困ったらとりあえず入れなおすと治ったりした
指がッ…!
— れいしき/はやて (@reishiki8810) 2021年10月29日
(ボーンの位置がずれてたっぽい) pic.twitter.com/86eGciCIdc
表情変えるとAvartar3.0の自動瞬きと目の動きが停止する原因を永遠に考えているもさっぱりぱりーん
— れいしき/はやて (@reishiki8810) 2021年10月30日
表情StateにつけたTracking云々でEyelid&Eye、Animationの項目にチェックを入れてたのが原因。これによってアニメーション再生中は自動瞬きを停止させるが、再生終了後も停止状態が続いていたため。
— れいしき/はやて (@reishiki8810) 2021年10月31日
オレンジ色のStateにTracking云々を付けてTracking、Eyelid&Eyeにチェックを入れれば元通り
ん-??中腰じゃないけど中腰のままだし沈むし…なんだこれ pic.twitter.com/lQpjpYMhfU
— れいしき (@reishiki8810) 2021年12月27日
これはAvatarDescripterのPlayableLayersのBaseのBaseにHandのControllersを間違えて割り当てていたせいでした(多分
— れいしき (@reishiki8810) 2021年12月28日